Technology Stack
We use modern, proven technologies and approaches that allow us to effectively extend and scale our offerings.
Product thinkers, technology advisors, solution architects, process consultants and software engineers. A powerful combination that enables us to deliver better software.

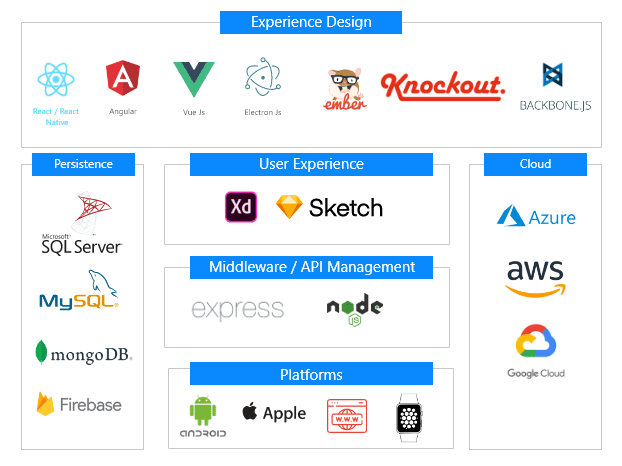
React Native

Flutter

Angular

Vue.js

Node.js

Electron

Backbone.js

Express.js

Meteor.js

Next.js

Java

Spring Boot

.NET

Phython

AWS

Azure

Google Cloud

Hyperledger Fabric

Solidity

Ethereum

Solana

Polygon

Binance